Obrázky hrají na webech zásadní roli. Interaktivní a atraktivní design je dnes zásadní, uživatel si totiž udělá první názor na web za zhruba 0,05 s. Infografiky jsou už několik trendem, jak zobrazovat nudná data. Optimalizovat obrázky je bez debaty nutnost.
Proč optimalizovat fotky:
- Až 90 % informací, které náš mozek vnímá, jsou vizuální.
- 30 % uživatelů přichází z telefonů, velké obrázky nejsou tvz. mobile friendly.
- Algoritmy používají optimalizované popisy obrázků jako doplňující údaje. Získáváte tedy plusové body do SEO.
Kdy si nafotit vlastní fotky?
Speciální význam mají obrázky na e-shopech. Na e-shopu je optimalizace obrázků zcela klíčová. Na základě atraktivních fotografií uživatelé vybírají produkt. V e-shopech je fotografie naprosto zásadní vodítko. Musí být na 100 % odpovídat reálnému produktu. Uvádět ilustrační fotku z fotobanky nepřichází v úvahu. Rozhodně zvažte pronájem profesionálního ateliéru, případně i služby fotografa.
Jak optimalizovat obrázky, aby je vyhledávače našly?
Vyhledávací roboti automaticky poznají, co na obrázku je. Můžete jim ale pomoci. Optimalizací marketingových parametrů jim usnadníte identifikaci a zařazení obrázku. Technickou optimalizací je zase ujistíte, že obrázek je upravený i pro mobilní zařízení.
Vyhledávače reflektují také kontext. Pokud píšete článek o zahrádkaření a umístíte článek s rodinou na dětském hřišti, bude si vyhledávač myslet, že obrázek do textu nepatří. Za to body do SEO nezískáte.
Jak velký je dostatečně velký?
Do optimalizace dnes mluví i celá řada technických parametrů. Není ale čeho se bát – stačí zvolit správný formát a velikost obrázku. Poradí si i laik neznalý grafiky.
Obrázek by měl být co nejkvalitnější. Není nic horšího než špatně nasvětlený, rozkostičkovaný obrázek. Pokud jde o formát, nahrávejte vždy bitmapové JPG, PNG, GIF či vektorové SVG. V AITOMu nahráváme formát SVG výhradně u ikon, obrázky v článcích jsou v naprosté většině případů ve formátu jpg.
Obrázek vždy nahrávej ve velikost, ve které jej chcete na web umístit. Pokud chcete mít obrázek na polovinu stránky, je zbytečné nahrávat jej v rozlišení přes 2000px. V AITOMu největší fotografie nahráváme v rozměru 1024px na šířku. Větší využijete zřídkakdy.
Před nahráním obrázku jej vždy zkomprimujte, tím obrázek zmenšíte, ale nezměníte jeho kvalitu. Vyzkoušet můžete třeba velmi jednoduchý nástroj Tinypng.com, který vám umožní zmenšit i vícero obrázků naráz. Původní obrázek mek 500 kB – to je zbytečně moc. Lidem na mobilech by se načítal pomalu. Komprimovaný má už jen 68 kB. Rozdíl pouhým okem nerozeznáte:


Vyplňujte alty
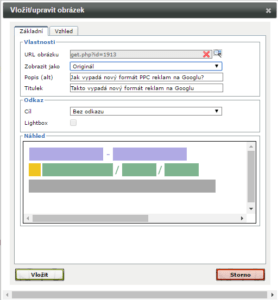
Alternativní popisek, neboli ALT, je základní způsob jak optimalizovat obrázek z hlediska marketingu. Do popisku alt se vyplatí uvádět klíčové slovo. Díky tomu zvyšujete pravděpodobnost, že na zadaný dotaz vyhledávač zobrazí právě náš soubor. Stejně jako u jiných meta tagů i zde platí, že zahltit jej klíčovými slovy povede pouze k penalizaci ze strany vyhledávačů.
ALT slouží především robotům, uživatelům se zobrazí pouze v případě, že není možné obrázek načíst. Z hlediska uživatelského zážitku se tedy vyplatí věnovat mu dostatek pozornosti. ALT také mohou využívat čtecí softwary pro handicapované uživatele.(nevidomé, slabozraké).
Vyplňujte ale také titulek obrázku, neboli title. Title se zobrazuje při najetí myší na obrázek. Copywriterům totiž nabízí možnosti kreativnější práce s textem. Takto vypadá správně optimalizovaný obrázek – v altu jsme použili klíčové slovo PPC reklamy.