Autorem knihy je kodér Martin Michálek, což část našeho obchodního týmu dost vyděsilo, zatímco se jim kluci z vývoje hihňali za zády. Ale nedejte se odradit. První část knihy je obecná, druhá se teprve věnuje technické stránce věci. Své si v ní najde i laik, který matně chápe, že zkratky CSS a HTML nevytvořil náhodný generátor písmen. Technické části knihy v této recenzi přeskočíme.
Martin Michálek také píše blog www.vzhurudolu.cz, který je plný aktuálních článků. Na tomto webu najdete také ukázky z knihy a můžete knihu rovnou stáhnout do čtečky.

Vzhůru do problematiky mobilů aneb co s velkými displeji
V první kapitole zjistíte, proč se vůbec o responzivním designu musíme bavit. Máme tady totiž dva extrémy: super velké monitory na straně jedné a relativně titěrné mobily na straně druhé. A zhýčkaný uživatel žádá, aby mu to na obou hezky fungovalo.
Pokud nějaký čas čtete náš blog, budou pro vás grafy, které popisují nárůst návštěvnosti z telefonů, spíš opakovačka. Na druhou stranu je dobré si je připomenout, protože slovy učitelky ze základky: opakování, matka moudrosti.
Paní učitelka už ale zapomněla dodat, že moudrost spočívá v nadhledu, takže to za ní dodává Michálek v knize. Varuje, abyste pro samý mobil first nezapomněli na ty větší. Google totiž doporučuje, aby web fungoval na jedné URL adrese pro všechny zařízení.

Základní poučka zní: responzivní web funguje v domácím kině i na mobilu
V téhle fázi ocení ti technicky zdatní kapitolu o typografii a definování velikosti fontu pomocí proměnné rem nebo část o tom, proč a jak využívat obrázky ve vektorovém formátu svg.
Existují různé přístupy, jak web přizpůsobit – včetně varianty webu m.domena.cz, tato tzv. mobilní verze je pak určená jen pro malé displeje. Michálek by vám ji ale nedoporučil (a my ostatně takto weby také nevyvíjíme).
„M tečka weby mohou být fajn dočasné řešení. Dlouhodobě udržitelné jsou ale jen responzivní weby.“
Design pro uživatele je povinná četba pro všechny
Proces web designu (počítejme skutečně jen design, nikoli vývoj) je náročný a komplexní proces. Dávno tomu, kdy tohle zvládl jeden člověk. Dnes potřebujete grafika, UXáka, copywritera, analytiky a sekretářku, která všem zmíněným bude vařit hektolitry kafe.
Dejme tomu, že všem bude jasné, že důležitý je zájem uživatele, nikoli „aby byl web hezký“. Pokud ne, přidejte do výčtu lidí ještě smírčího soudce. Tento přístup se jmenuje Human Centered Design (všimněte si: human, ne user. Podstatou věci je vnímat lidi jako lidi, ne jako položky v analytických nástrojích). O Human Centered Designu najdete skvělé školení na Seduo.cz.
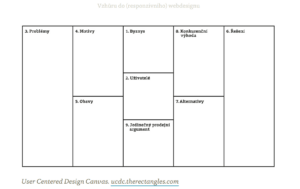
Michálek doporučuje uživatele zkoumat pomocí metody User Centered Design Canvas.
„Výstupů výzkumné fáze projektu bývá u větších projektů více (…). User Centered Design Canvas je ale nástroj, který je dokáže shrnout na jedné stránce. UCD Canvas může u větších projektů posloužit jako shrnutí provázející projektem všechny členy týmu. U menších projektů se obejdeme bez dalších výstupů.“
Canvas vypadá takto, shrnuje skutečně to nejzásadnější z analýz:

Jak s takovou šablonou pracovat zjistíte zde.
Díky knize nám také došlo, jak důležité je, aby kodér byl už u návrhu webu, protože pak se stává, že návrh neodpovídá technickým možnostem. Jako alternativu navrhuje přístup, kde hlavní pomůckou je papír a tužka. Autor připouští, že to není metoda vhodná pro agentury, ale rozhodně nám nabídl kritičtější pohled na vlastní práci.
Pokud byste si to z popisu nedokázali dobře představit, ilustruje šablonu i proces na příkladu.
Tesat do kamene: Grafika se může líbit, ale musí sloužit
Jeden z častých omylů je tvořit líbivé a podmanivé weby. Grafika musí sloužit účelu, což obvykle bývá získat poptávku či prodej produktu.
Proto potřebujete designéra, který ví, s čím pracuje. Webový design má svá specifika. Nejčastější chybou je typografie – tedy písmenka. Protože krásný design zaujme, to nepochybně, ale jen čitelný text prodá.
Jak knihu hodnotíme
Kniha se nám líbila, byť někteří z nás skutečně přeskočili technické pasáže. Martin Michálek připravil obdivuhodný souhrn faktů, doporučení a příkladů, jak (ne)dělat webdesign webů. Technikálií je v knize málo, celá problematika je vysvětlená dost jednoduše.
Na závěr každé kapitoly najdete shrnutí a především tipy, jaké další knihy a zdroje stojí za to si přečíst. Za tohle dáváme obrovský palec nahoru.
