Mnozí chceme webové
stránky, které jsou atraktivní, funkční a vydělávají. Nefunkční stránky jen
odhání klienty, kteří si produkt nebo službu raději nakoupí jinde. Roli
v rozhodování, zda budu pokračovat ve čtení, listování či nákupu hraje
mimo vyladěné grafiky totiž také písmo, design, obsahová koncepce a použité
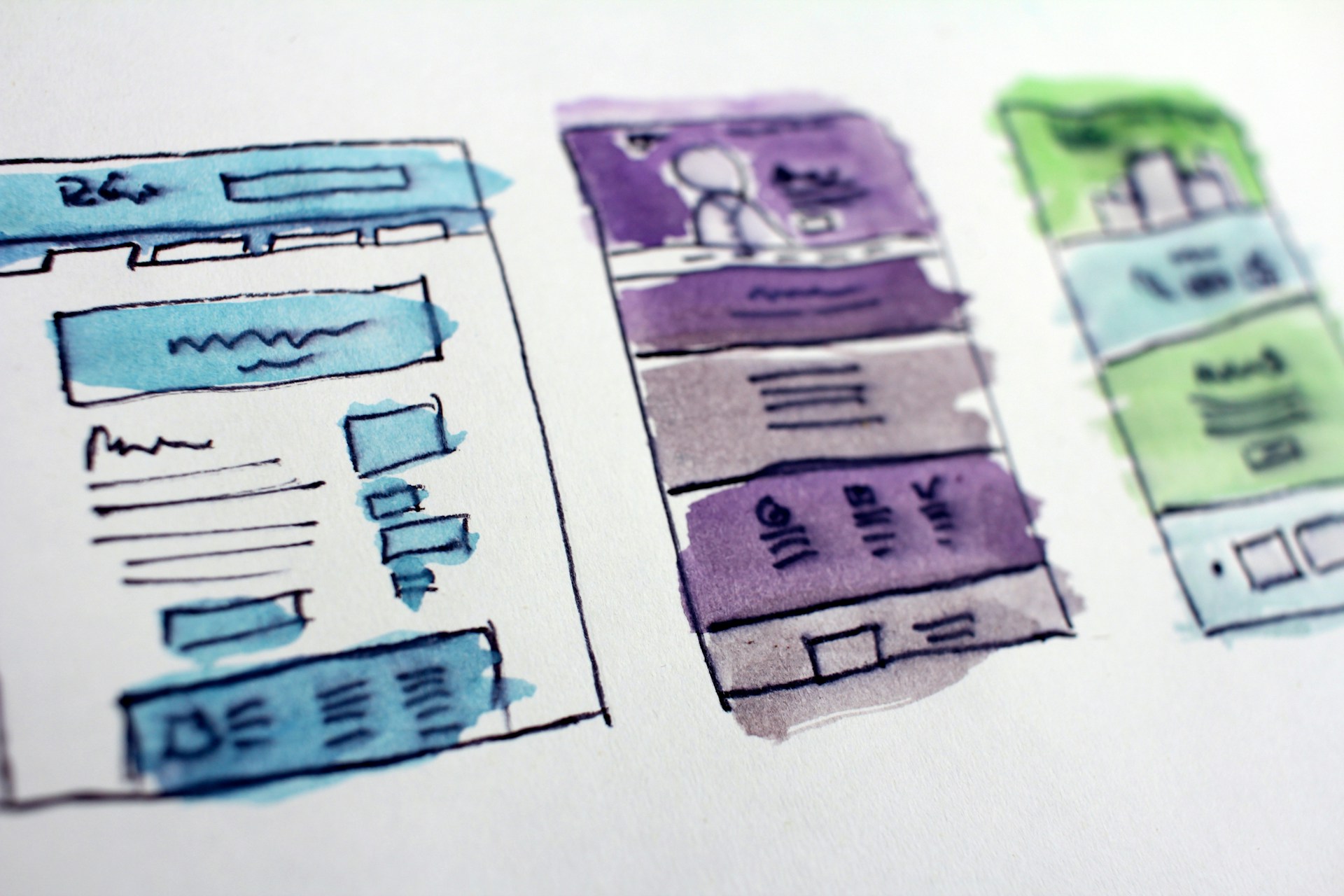
barvy. Přečtete si, proč při návrhu webových stránek řešit funkčnost, design i
typografii.
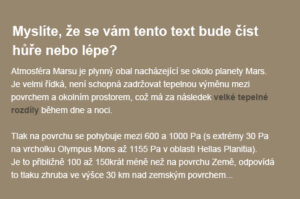
Typografie: konec nečitelnému textu a zarovnání do bloku
Určitě jste si někdy všimli, že na některých webech se vám obtížněji čte a nejste schopni text dočíst do zdárného konce nebo že text skoro nevidíte. Obvykle je to špatnou typografií. I při samostatném návrhu bere grafik v potaz velikost textů, jeho barvu, odsazení mezi řádky, protože správně sladěný text je klíčem k úspěchu v čitelnosti. Věděli jste, že nejvíce čitelným textem co do velikosti je 14px formát?
Z praxe a díky samotnému kódování víme, že texty, které jsou zarovnané do bloku, nejsou správnou cestou k úspěchu, mezi webem a tiskovinou je značný rozdíl, co jde hravě zvládnout ve sloupku v novinách, nejde udělat na webových stránkách.
 vs.
vs. 
Vzhled a design: v jednoduchosti je síla
Nikdo nechce zašedlý web bez emocí a tzv. „wow efektu“, v AITOMu dbáme na to, aby každá webová stránka, kterou tvoříme upoutala návštěvníka natolik, aby si ji přečetl, prolistoval nebo si něco koupil. Psychologie barev hraje významnou roli, je důležité, aby po této stránce byl web vyvážený a nebyl křiklavý (pokud to není záměr). Slyšeli jste, že barva pozadí ovlivňuje rychlost čtení na webu? Jiné než bílé pozadí způsobuje to, že uživatel čte o 30 % pomaleji.
V grafice je momentálně populární tzv. flat design, který se spíše uchytil u korporátních webů, blogerů nebo velkých portálů, kde platí heslo „v jednoduchosti je síla“. Na úkor flat designu se pomalu vytrácí tzv. „skeumorfismus“, který nám tu vládl několik let. I tak se dá vždy najít rozumná cesta, jak využít všech možností a vytvořit atraktivní web. Od toho je webdesignér, který vám ušije web, který chcete.
Tip: Při návrhu webu zvažte, zda je nutné použít fotky z fotobank, dle průzkumu je 80 % uživatelů automaticky přehlíží. Poskytněte webdesignerovi vlastní fotografie, lidé to ocení.
Funkčnost: nepoužitelný web, špatný web
Nejhorší co se na webu
může stát je, když váš e-shop, nebo cokoliv na webových stránkách nemůže
uživatel najít nebo pochopit. Pokud návštěvník e-shopu musí položky
v objednávkovém procesu pracně hledat, nastává chyba v použitelnosti
webu a ta často vede k tomu, že uživatel web opustí a nakoupí u
konkurence. Grafika a design se obecně řídí svými pravidly, která je třeba dodržovat. Mezi nejdůležitější
z nich patří právě přehlednost a použitelnost, protože nepřehledná grafika
je špatná grafika.